
Our score from The new Test My Site web application by Google.
Google Insights analyzes web performance, gives feedback and suggestions to improve your web page. This test lets you enter your website URL and gives you your performance on both mobile and desktop. If there are problems that need your attention, a yellow exclamation point will pop up telling you to ‘consider fixing’ and will show a list of the things to improve on. A checkmark in green will highlight the aspects about your website that you have passed. Google released a new site performance application called Google Test My Site. As both interfaces provide advice to website users, there are still many differences that separate both website apps apart.
With both the pages, the scores remain the same. Test My Site has the option to email your test results, but Google Insight does not. Test My Site also has pretty visuals, such as bright colors and interesting videos, making it user friendly. It also displays your results on one page, where Google Insights displays results on 2 different tabs – one for mobile and one for desktop. To test if your site is mobile friendly on Google Insights, the website will have you click on a link and send you to another page.

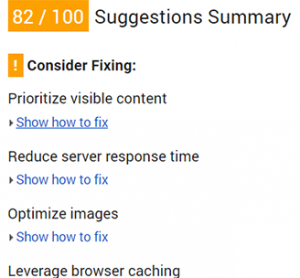
Our results from Google Insights with scores and explanations of how to fix results.
What was nice about the old site, Google Insight, was that it displayed all of your scores right away, and was not separated by large tabs and graphics. They also explain how to fix the issues they identified on your site, where the new site does not. This can be frustrating to any user wanting to get right to the changes Google is recommending, like implementing browser caching, but not having ready access to resources and recommendations. Insights will show you, for example, if an image is too large what size to make it.
This highlights that the new Test My Site web app is for non-technical users, while the pagespeed insights is the more useful resource for developers, so we hope they don’t take it away!
Since more people everyday are using the internet, page speed is becoming increasingly important. Page speed can determine if a user stays or leaves your website. Whether you have large graphics and videos, or issues with Javascript, you need to consult to consult with a high-end tool like these that monitor your website performance. Once you find out that your website is lagging with page speed, the next step is developing a plan to improve issues.
