Here are notes that were taken on the project to help analyze, then speed up, the page speed of TheArtGuide.com.All results are courtesy of Google PageSpeed Insights
Before: 48 Mobile / 65 Desktop
What needs to be fixed:
Optimize Images: Many image thumbnails and containers could use compressed/resized images in an effort to save space and reduce loading time as a result
Render blocking JS and CSS files: There were simply way too many CSS and JS styles and scripts being loaded onto the page at once, and would have to be reduced marginally while staying above the fold (compress, minify, combine, etc).
Consider fixing:
Leverage browser caching: Multiple resources could be loaded/pulled less when given a proper expiry date.
Passed Rules (5 total):
Landing page redirects are avoided
Compression is enabled
HTML is minified
Visible content is prioritized
The server response time is minimal
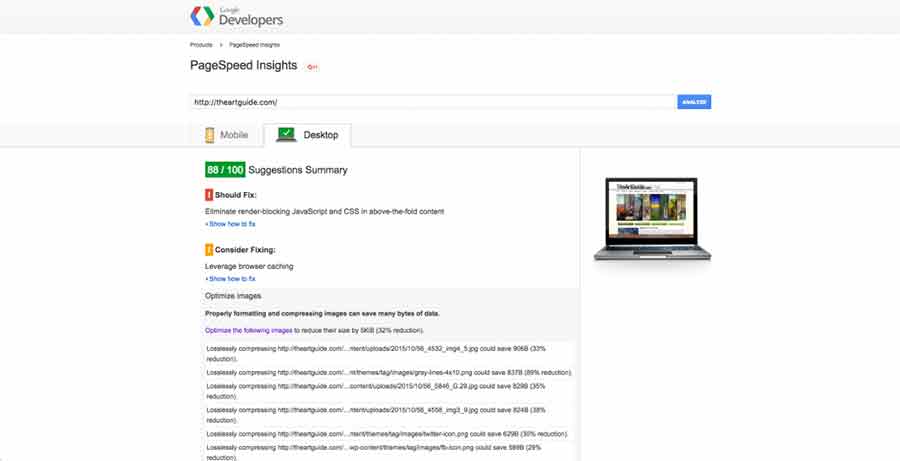
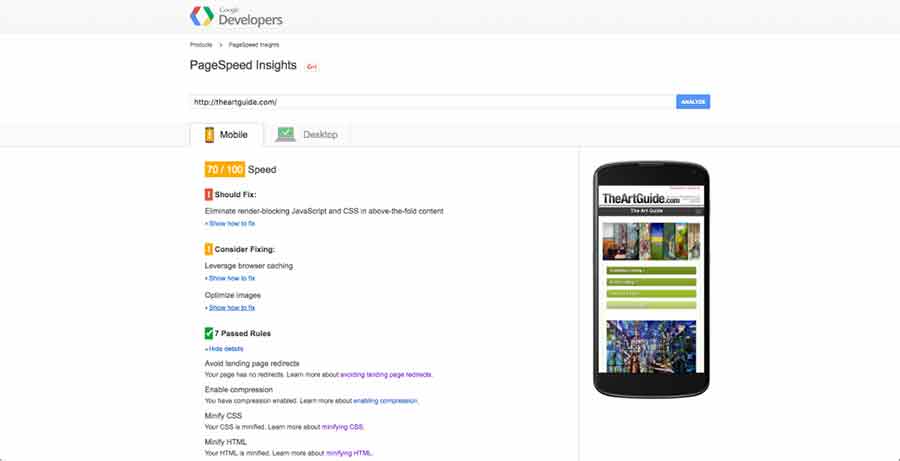
After: 70 Mobile / 88 Desktop
What needs to be fixed:
Render blocking JS and CSS files: The auto-optimize plugin worked well with combining all scripts/stylesheets together into single files (one total for js, two total for css). While these combined files are very large and still considered a blocking element to the page speed results, there is very little optimization left to do without starting to remove code. There are also a few google resources for js which cannot be optimized any further.
Consider fixing:
Leverage browser caching: While multiple resources and file types have a set expiry date in the htaccess file now, there are a few google resources that avoid these rules and cannot be handled on our end.
Optimize Images: While most of the images have been fixed up and optimized (thanks to Andrew and photoshop!), there are still a few icons and thumbnails that could be slightly reduced, however, the file size difference is very small (all under 1 KB reduction, 5 KB total) and not worth the hassle to attempt as the speed score would barely increase afterward.
Passed Rules (7 total):
Landing page redirects are avoided
Compression is enabled
HTML is minified
Visible content is prioritized
The server response time is minimal
Minified all CSS used on page
Minified all JS used on page